Chalkboard paint is popular thanks to its blend of sentiment, whimsy and practicality. Whether it's painted on walls, furniture or appliances, chalkboard paint has certainly come a long way from the basic green or slate gray boards used in schools.
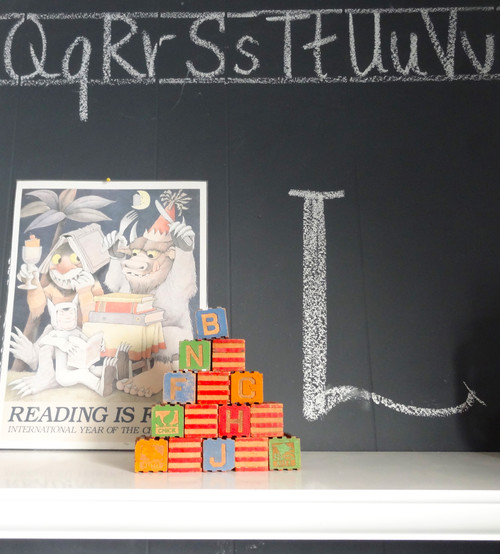
I love the use of chalkboard paint in unexpected ways — like on the back of a kitchen island or in place of a headboard — but I'm also a classic girl at heart and a fan of the simple chalkboard. The recent transformation of my son's nursery to big kid room had me painting stripes, and I couldn't resist throwing a chalkboard into the mix. Check out Luke's room transformation here.
And to learn how to make your own chalkboard paint in three easy steps check out my latest Houzz Ideabook.
Browse Kids Products on Houzz- For Example:
So what about you guys? Have you painted a board, wall or maybe a fridge in chalkboard paint? I'd love to see the results.
Disclaimer: As a Contributor I have been compensated for any Ideabooks featured on Houzz, although I am not compensated for sharing Houzz ideabooks on Revamp Homegoods. All opinions expressed here or that of the writer and are in no way influenced by Houzz.

No comments
Post a Comment
Thanks so much for taking the time to leave a comment!
If you enjoyed this post, feel free to hang out awhile and catch up on all of our DIY projects - or better yet, Subscribe and get future articles delivered right to you. Cheers!